What is Google Tag Manager?
It’s a piece of code that sits on your website that “listens” for actions and reports them. You set up:
- Triggers – What the tag “listens for”
- Actions (Tag Firing) – Action that gets fired when trigger is met
- Variables – Captures information regarding the trigger and reports it back to the tag/analytics dashboard
Examples of Triggers
– Pageviews
– Link Clicks
– User Engagement – Video views, scroll depth, etc
– Custom Events, etc.
Installing Google Tag Manager
- In the WordPress Theme – Create child theme and input into wordpress
- Plugins
- Google Site Kit (easiest)
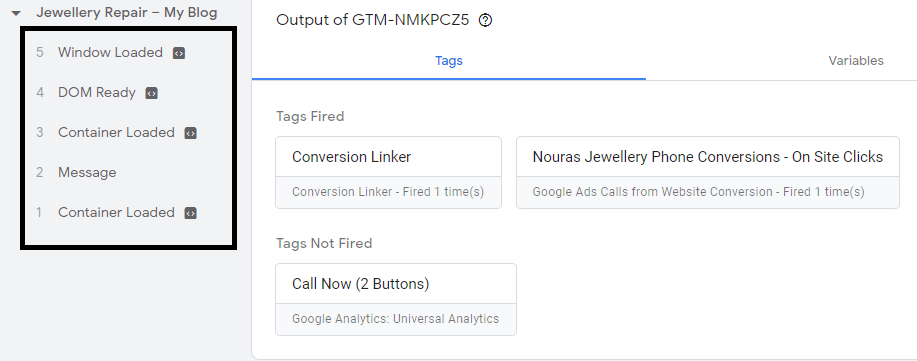
Preview Mode
Preview Mode Allows you to debug your GTM.
Test Fire in Different States– You can click a preview and see how it fires off in GTM. Simply perform the trigger action in the preview mode and go back to the debugger to see if your tags fired.

When you click on different pages, it’s loaded up into the debugger and you can see the different layers within each page

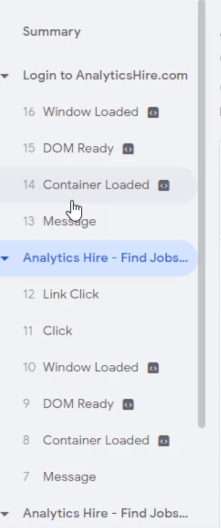
Google Tag Assistant + Debug Manager
When you use Google Tag Assistant with the Debug Manager, it adds colour to the different tabs so you know which page you’re working with. Just a little hint/trick
