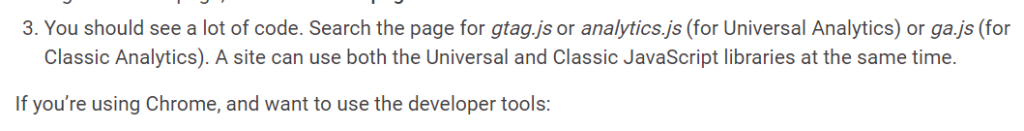
The difference between these GA tags lies in their functionality and timelines
Ga.JS – Legacy – this is old code, not recommended anymore, really basic. Just forget about this
Analytics.JS – This is GA’s successor, feature packed for analytics.
Gtag.JS – This Analytics.JS’s successor – makes it easier to implement and to connect to every other GA/tracking product. It’s like analytics.js but a more advanced version that’s more easier to connect to the whole Google ecosystem.
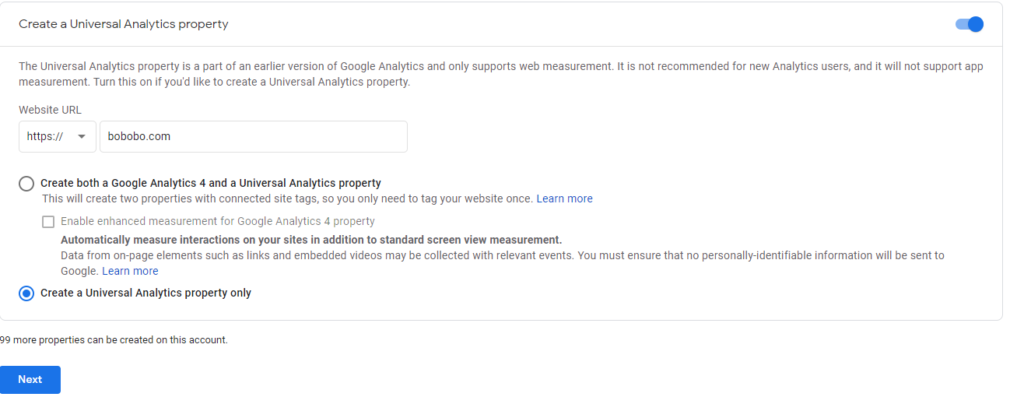
By default, when setting up GA you’re prompeted to install gtag.js. but there’s a section within the setup where you can opt in to install analytics.js only instead.

Shopify
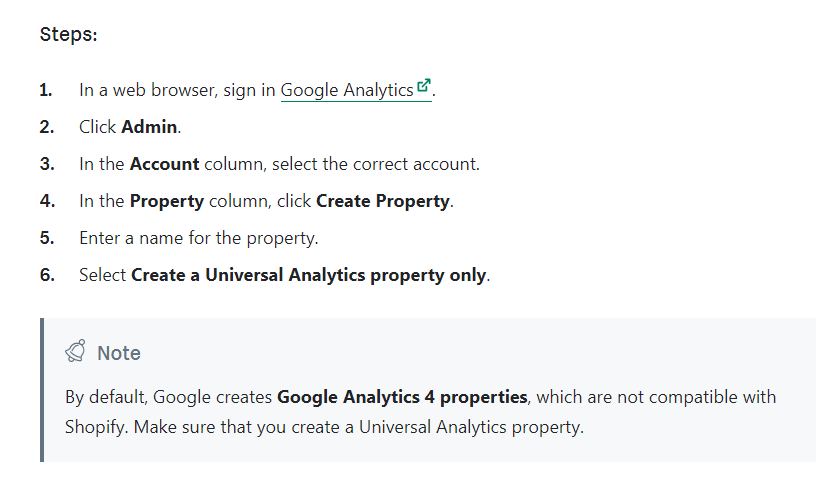
On shopify GA4 isn’t available, so you’re limited to the OG version of Universal Analytics Property (UA-XXX code). This can still be installed via gtag.js


I think when you install GA through shopify’s native integration, you’re not using analytics.js or gtag.js scripts. It comes up as blue on the tag assistant, but I think that’s to be expected. BTW this guy’s a genius: https://www.digitaldarts.com.au/google-analytics-shopify
Installing Google Analytics 4 on Shopify
Shopify currently does not support GA4, however you can still install it, but you’ll be missing it’s e commerce tracking functionality and it won’t be installed on the checkout page
This is the oldschool way: